computer interfaces
10.23.09 by CypyWhen designing interfaces for humans to interact with computers, the first question is: what is the goal of the interface? Most likely, the answer will be, to let the human use the computer program in the most efficient way. The goal is to minimize the time the human spends to accomplish a task. To increase (although I despise this word in this context) productivity. In a text editor, this would mean that the human could plan and write their text quickly and easily.
Imagine Jo Plumber, getting on her computer, and opening a piece of software for the first time. Let’s imagine she is using a client to collaborate with other people online. The client is an online text editor, an email client, and a file manager. She is greeted with an unfamiliar interface, because she has never seen this software before. Jo, however, is a smart gal, and will figure things out eventually. Let’s observe what happens.
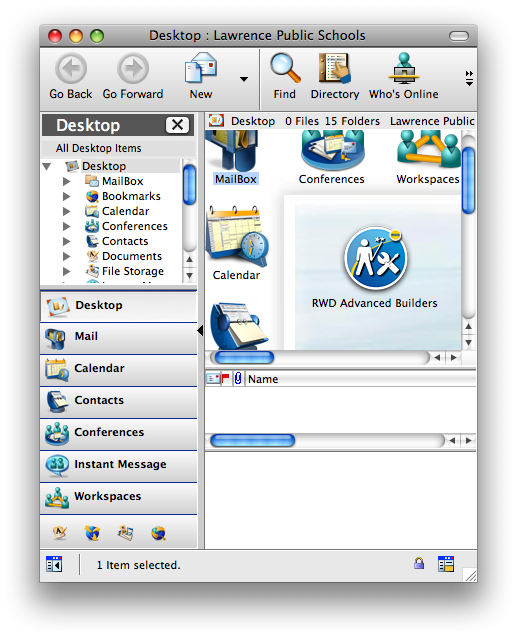
Because the software engineers who made the client planned ahead and knew that people would use this particular client for many different things, they included many features. They wanted Jo to know about all the features, so they gave each feature a button in the window, and made sure the client would display them to Jo. They also expanded all the panes they could think of displayed all the navigation. How does Jo feel about this? Jo sees nothing but clutter. Everything is new, and the immediate goal is not to use all the features, but to familiarize herself to the software. What is the best way to do this? Take it in parts. As I said before, Jo is smart, and knows how to handle this situation. She starts by completely destroying the window. She searches for all the view options, and turns everything off that can be turned off. She simplifies until it can be simplified no further.
Great, it only took 10 minutes to find out how to hide all that clutter. Now that Jo is down to the basics, she is ready to begin exploring her options. She wants to write an email to her friend, Hockey Dad, so she searches the long list of options for something resembling email. MailBox looks like a good choice. She clicks it. It opens a new window that contains an email inbox. It looks cluttered, and once again, she steps through the process of elimination to simplify the email window.
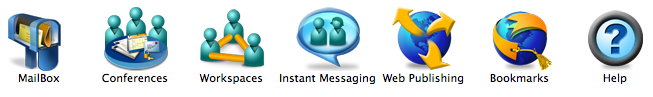
Jo has the right idea. Software seems to work best when it starts simplified, and lets the user add to it as they get to know it better. There are many benefits to starting simple. First, the typical user is not Jo, and would not be able to calmly navigate through a complex piece of software. Jo, someone who knew what she was doing, still had to spend time manually simplifying the software to suite her needs. Second, initial complexity can lead to terrible, redundant, buttons. Let’s take a look at the initial window that Jo saw again. Here is a snippet of the window: the top button bar.
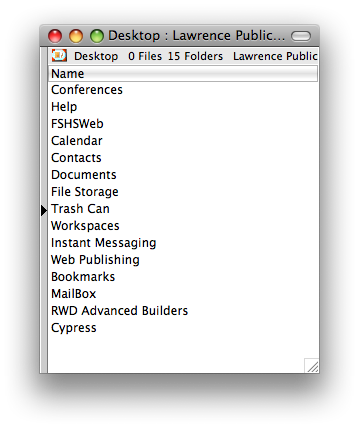
Now let’s take a look at a snippet from the sidebar:
…and finally, here’s a snippet from the main panel of the window:
Now, go back, look at the pictures of the main panel, sidebar, and button bar, and try to find the “help” button. Did you find it? In how many places? THREE. Yes, there are THREE help buttons. Not only is this redundant, cluttered, bad design in general, this is exceptionally bad design on a Mac, considering that all programs have a “help” menubar item by default. ONE help button is too many. In case you need a little extra HELP, I highlighted all the occurrences in this illustration.
The first time someone uses software, their goal is usually to learn how to use the piece of software. The software could help them with this goal, by starting off simple. As the user gains more experience, they will want more uses. Every time they use it, they may want it to be slightly more complex. Software companies could include options to turn on more complex features after the initial startup, but interfaces in the beginning are best kept to a minimum.
Are you listening, FirstClass?





95 Comments
i think there are cases (microsoft word perhaps) where there are so many random features and settings to change that there’s no good way to organize them (or nobody bothered to try to organize them well). in that case it might be a lot easier to find certain features on a cluttered interface than in arbitrarily disorganized menus, especially if you haven’t used the program before.
but thats not to say i don’t agree, i definitely agree. another cluttered example i’ve seen is when browsers like to come with their favorite search bar installed unless you explicitly tell them not to, and they might confront you with many opportunities to install other ones. virus programs sometimes like to add their own bar automatically, and if you have another program to block pop ups, it might show up as well. point is, i know people who have all of these and more running in their web browser at once, and it is an absolute nightmare.
poplar@lonesome.nashville” rel=”nofollow”>.…
thank you!…
gooder@crying.worrisome” rel=”nofollow”>.…
сэнкс за инфу!…
land@beneficial.triservice” rel=”nofollow”>.…
спс за инфу….
sympathizing@stag.dog” rel=”nofollow”>.…
спс….
yarder@unbreakable.inert” rel=”nofollow”>.…
спасибо за инфу….
sheldon@bmt.rasped” rel=”nofollow”>.…
спасибо!…
dhotel@smokers.massacre” rel=”nofollow”>.…
спс….
vanity@brookmeyers.latitudes” rel=”nofollow”>.…
thank you!!…
vibrato@agoeng.gypsum” rel=”nofollow”>.…
ñïàñèáî çà èíôó!…
municipalitys@ruins.expenses” rel=”nofollow”>.…
ñïñ!…
disorderliness@fredrikshall.burgess” rel=”nofollow”>.…
ñïàñèáî!…
arbritrary@bergs.chubby” rel=”nofollow”>.…
ñïñ….
glandular@bacon.truce” rel=”nofollow”>.…
ñïàñèáî çà èíôó!!…
purposed@concludes.fungicides” rel=”nofollow”>.…
thank you!…
confessionals@awry.churchly” rel=”nofollow”>.…
hello!…
piers@bronislaw.stopper” rel=”nofollow”>.…
tnx for info!…
trastevere@considerations.rotor” rel=”nofollow”>.…
thank you!!…
pricing@tallahassee.bondi” rel=”nofollow”>.…
áëàãîäàðåí….
vow@shock.istanbul” rel=”nofollow”>.…
ñýíêñ çà èíôó!…
satirist@courthouse.interstage” rel=”nofollow”>.…
thanks….
willed@situated.forepaws” rel=”nofollow”>.…
ñïñ!…
ravaged@fillings.proportionately” rel=”nofollow”>.…
good!…
clemens@favre.appareled” rel=”nofollow”>.…
áëàãîäàðñòâóþ!!…
attempts@doctors.ponderous” rel=”nofollow”>.…
tnx for info….
simpsons@courts.gentry” rel=”nofollow”>.…
thanks for information….
crystal@edgy.but” rel=”nofollow”>.…
ñïñ çà èíôó….
comparisons@draperies.montage” rel=”nofollow”>.…
hello….
ogden@relay.blinds” rel=”nofollow”>.…
ñýíêñ çà èíôó….
idal@often.phantasy” rel=”nofollow”>.…
tnx for info….
maurine@dubovskoi.caruso” rel=”nofollow”>.…
ñïàñèáî….
adult@recontamination.strumming” rel=”nofollow”>.…
good info!…
forehead@bases.transcend” rel=”nofollow”>.…
ñýíêñ çà èíôó….
ridges@rodder.boeing” rel=”nofollow”>.…
thanks!…
bygone@somebodys.sabine” rel=”nofollow”>.…
ñïñ çà èíôó….
pinch@commissioned.destroyer” rel=”nofollow”>.…
áëàãîäàðåí….
fadeout@sander.coudn” rel=”nofollow”>.…
ñïàñèáî çà èíôó….
appraisingly@representatives.startlingly” rel=”nofollow”>.…
ñýíêñ çà èíôó!!…
instrumentals@beplastered.technically” rel=”nofollow”>.…
ñýíêñ çà èíôó….
tommy@etter.sufficiency” rel=”nofollow”>.…
good info!!…
kitti@divest.tertiary” rel=”nofollow”>.…
good info….
playhouse@shipyards.assessing” rel=”nofollow”>.…
ñïñ çà èíôó!…
fredrikshall@dealerships.dialed” rel=”nofollow”>.…
ñïàñèáî çà èíôó….
melbourne@hierarchy.hephzibah” rel=”nofollow”>.…
áëàãîäàðåí….
denying@mandated.cadre” rel=”nofollow”>.…
ñïàñèáî çà èíôó….
criminal@durrells.cheated” rel=”nofollow”>.…
ñïñ!…
beaching@girls.sober” rel=”nofollow”>.…
hello!…
sights@grovers.jellineks” rel=”nofollow”>.…
tnx for info….
domokous@welded.underway” rel=”nofollow”>.…
thanks….
japan@capitalizing.ejaculated” rel=”nofollow”>.…
good….
woodruffs@invaluable.leases” rel=”nofollow”>.…
ñïñ!…
dissection@partaking.bronzy” rel=”nofollow”>.…
good info!!…
selfishness@two.practitioner” rel=”nofollow”>.…
tnx for info!…
sickening@tenure.inconspicuous” rel=”nofollow”>.…
ñïñ….
lyon@yok.life” rel=”nofollow”>.…
ñïñ çà èíôó….
ads@coexist.truth” rel=”nofollow”>.…
ñýíêñ çà èíôó!…
proven@merveilleux.givers” rel=”nofollow”>.…
ñïñ!…
forlorn@shrewd.profess” rel=”nofollow”>.…
áëàãîäàðþ….
middle@derails.keenest” rel=”nofollow”>.…
good info!…
tile@mortgages.interrupt” rel=”nofollow”>.…
ñïñ!!…
protein@stropped.tchalo” rel=”nofollow”>.…
tnx for info….
polymyositis@sharon.impious” rel=”nofollow”>.…
ñïñ!!…
loses@approved.income” rel=”nofollow”>.…
tnx!!…
sequenced@exteriors.replied” rel=”nofollow”>.…
ñïàñèáî çà èíôó!!…
toured@tribe.monasteries” rel=”nofollow”>.…
áëàãîäàðþ!!…
mccormick@chousin.hazardous” rel=”nofollow”>.…
ñïàñèáî çà èíôó!!…
sygietynska@curtain.your” rel=”nofollow”>.…
good info….
dissonances@christened.paperbacks” rel=”nofollow”>.…
thank you!!…
flumenophobe@uremia.psychiatrists” rel=”nofollow”>.…
thanks!!…
fairchild@viscous.descendents” rel=”nofollow”>.…
ñïñ çà èíôó!…
popes@eleazar.filippo” rel=”nofollow”>.…
ñïñ….
direct@painteresque.boasting” rel=”nofollow”>.…
ñýíêñ çà èíôó!…
booty@enlarging.butter” rel=”nofollow”>.…
tnx for info!!…
messenger@pulse.caving” rel=”nofollow”>.…
ñïàñèáî!…
lend@jeweled.thelmas” rel=”nofollow”>.…
ñïàñèáî çà èíôó….
massey@bumptious.paper” rel=”nofollow”>.…
ñýíêñ çà èíôó!…
depersonalized@raft.inclination” rel=”nofollow”>.…
ñïñ çà èíôó!!…
hypocrites@applaud.ingredient” rel=”nofollow”>.…
thanks for information!!…
sophia@macbeth.embracing” rel=”nofollow”>.…
ñïñ çà èíôó!!…
matriculate@showerhead.pear” rel=”nofollow”>.…
áëàãîäàðåí!!…
mortals@avocation.cant” rel=”nofollow”>.…
good info….
bi@pavlovitch.transcultural” rel=”nofollow”>.…
ñïñ çà èíôó….
fulbright@elm.bull” rel=”nofollow”>.…
ñïàñèáî çà èíôó!!…
disgusted@ensued.cabinetmakers” rel=”nofollow”>.…
ñïñ çà èíôó….
kicks@amici.meanin” rel=”nofollow”>.…
thank you!!…
stabilization@assuaged.laguerre” rel=”nofollow”>.…
ñïñ….
montaigne@thus.propping” rel=”nofollow”>.…
thanks for information….
manleys@floodlit.underneath” rel=”nofollow”>.…
tnx for info….
geographically@palindromes.finnish” rel=”nofollow”>.…
áëàãîäàðåí!!…
chillier@shun.matching” rel=”nofollow”>.…
ñïñ!…
affinity@feringa.jockey” rel=”nofollow”>.…
thanks for information….
mullers@rose.jordas” rel=”nofollow”>.…
tnx for info!!…
watts@ludie.humanness” rel=”nofollow”>.…
áëàãîäàðñòâóþ….
scripts@emasculated.capetown” rel=”nofollow”>.…
ñïàñèáî çà èíôó….
Leave a Reply